프론트엔드 TDD (feat -Javascript)
TDD (Test-driven development)
테스트를 하는 이유?
- QA팀이 있다면 회사입장에서도 리소스 ( 병목현상, 인건비, 시간) 가 발생한다.
- 개발팀도 QA팀이 뒤늦게 발견한다면 에러를 나중에 수정해야한다.
- 테스트 자동화
- 에러 발생확률 낮음
- 꼼꼼히 작성한다면 다시 코드를 안봐도 되는 불안감 해소효과??
- 리팩터링하기 부담스럽지 않음
- 유지보수가 용이해짐
- 코드의 품질향상
- 코드의 문서화
테스트 피라미드
- Unit Test (단위 테스트){함수, 클래스, 모듈} =>
Integration Test(통합 테스트){상호작용 테스트} =>
End to End Test (UI 테스트){사용자 테스트}
피라미드라고 부르는 이유?
밑에서 위로 올라갈 수록 리소스가 많이 든다. 가장 쉬운것이 Unit 테스트 이므로 가장 쉽고 시간이 절약된디.
그러나 위로 올라갈수록 복잡해질수록 리소스가 많이 든다.
TDD (Test-driven development) 란?
개발 전 테스트 코드를 먼저 작성하여 테스트 주도 개발 방법론이다.
이러한 개발 방법에는 사이클이 존재한다.

구현 전 작성했기 때문에 Error(Red) ->
오로지 통과를 위한 목적으로 코드를 적당히 작성 통과 (Green) ->
해당 코드를 리팩토링 (Refactor) 하여 테스트를 완성한다.
TDD 순서
요구 사항 분석 및 이해 -> 설계 -> 테스트 코드 작성
자연스럽게 요구사항분석을 자세하게 보기 됨으로써 하나의 목적에 집중할 수 있게 됨
TDD 하기 좋을 때
- 요구사항이 명확할때
- 비즈니스 로직
- 협업시 명세서(문서) 역할
- 코드리뷰
CI / CD 에서의 테스트
- 지속적인 통합(Continuous Integration) 지속적인 통합
1. 코드 변경 사항을 주기적으로 빈번하게 머지해야 한다.
2. 통합을 위한 단계 (빌드, 테스트, 머지)의 자동화
얻을 수 있는 장점
코드의 퀄리티 향상, 개발 생산성 향상, 버그 수정 용이, 문제점 빠르게 발견
테스트 툴
과거에는
Test Runner (테스트 실행 후 결과 생성) ex) Mocha
Assertion (테스트 조건, 비교를 통한 테스트 로직) 따로따로 존재 했었다. Ex) Chai, expect.js, better-assert
물론 요즘에는 Jest 같은 좋은 라이브러리가 나와서 한방에 처리 할 수 있다.
특징 및 장점, API에 대해서 알아보려면
공식문서: https://jestjs.io/
설치
윈도우
npm i jest --global
맥
sudo npm i jest --global
간단하게 Jest 를 설치 할 수 있다.
환경설정
jest --initjest init 을 하면 pacakage.json 처럼 가볍게 설정 할 수 있는 커맨드창이 나오고 원하는대로 설정하게 되면
jest.config.js 파일이 생성되고
pacakge.json 파일의 scripts의 test에는

이렇게 기본값으로 맞춰질것이다.
그러나 보통 테스트할때 일일이 명령어를 치는게 귀찮다면

scripts에 --watchAll 을 추가해준다면 저장할때마다 자동으로 테스트가 실행될 것이다.
기본적인 사용법
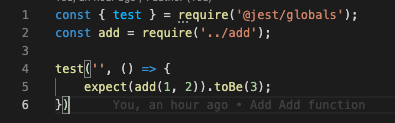
테스트 할 함수를 만들어주고 exports하고
아래와 같이 테스트 함수를 작성해준다음
터미널에 package.json의 scripts에 등록한 npm run test를 하면 끝!